
The Complete Guide to UI/UX Design Tools for streamlining your workflow
User Interface Design (UI) and User Experience Design (UX) are the most important design skills for any digital product. In this article, we will take a look at the best UI/UX design tools available in the market today that will help you create pixel-perfect designs.
Table Of Content
- What is UI/UX Design?
- Why Should You Learn It?
- List of UI/UX Design Tools available in the Market?
- Whiteboarding Tools
- User Flow Tools
- UI Design Tools
- Prototype Tools
- Handoff Tools
- Design System Tools
- Portfolio Builder Tools
- Takeaways: With this much varying tools, as a UI/UX designer it is important to learn as many as you can and know when to use them.
- Final Verdict
What is UI/UX Design?
UI/UX design is a relatively new field that focuses on the design of user interfaces and user experience. UI design refers to the design of user interfaces, while UX design refers to the overall user experience. UI/UX designers work to create interfaces that are both user-friendly and visually appealing.
Why Should You Learn It?
There are many reasons why you should learn UI/UX design. UI/UX designers are in high demand, as more and more companies are looking to create better user experiences for their products and services. UI/UX design is also a very creative field, and it offers a lot of opportunities for personal growth and development. If you’re looking for a challenging and rewarding career, UI/UX design is a great option to consider.
List of UI/UX Design Tools available in the Market?
Whiteboarding Tools
Whiteboarding is a great way to get your ideas down on paper and visualize them in 3D. With whiteboarding tools, you can easily create diagrams, flowcharts, mind maps and other visual representations of your ideas. Here are some of the most popular whiteboarding tools:
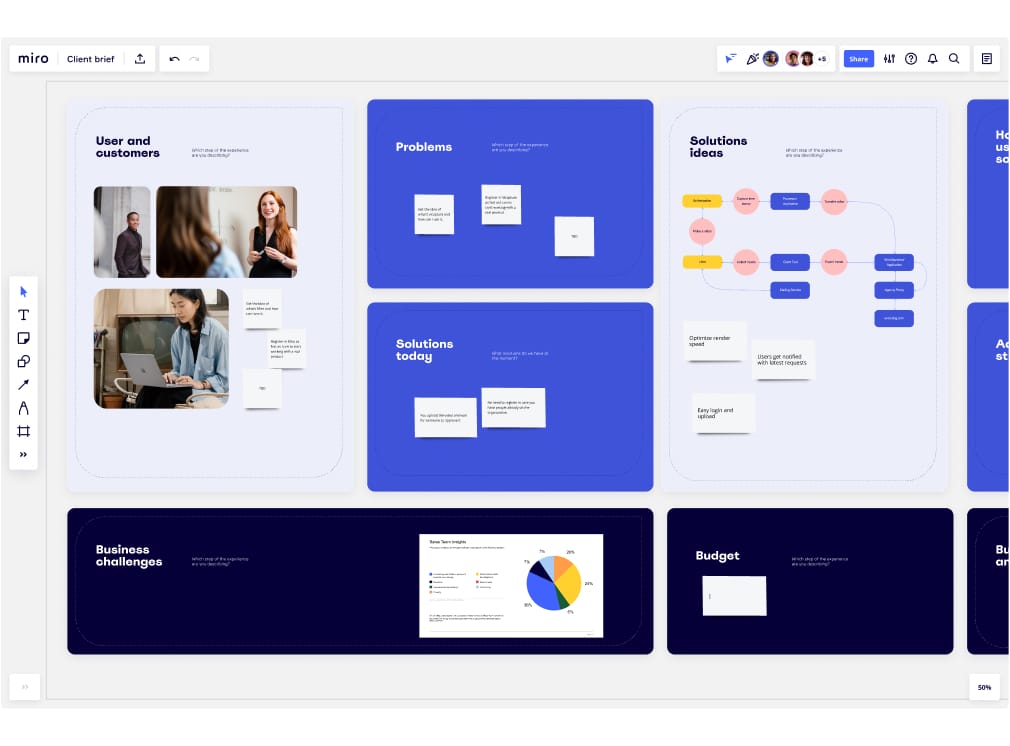
- Miro is a tool for creating and sharing presentations. It has a simple, elegant user interface that makes it easy to create slideshows, annotate them with text or arrows, and share them with colleagues.

- FigJam is an online whiteboard that lets you draw directly on the web using your mouse or touchpad. You can collaborate with others in real-time or save your work as a PNG file or PDF document.

- Mural is an open-source digital whiteboard that leverages the power of Microsoft SharePoint environments, allowing users to draw directly on the web via Microsoft Office Online.

- InVision Freehand is an online whiteboard that allows you to draw directly into PowerPoint presentations without leaving your browser. You can share these files with others and collaborate on them in real-time, or export them as PNG files or PDF documents.

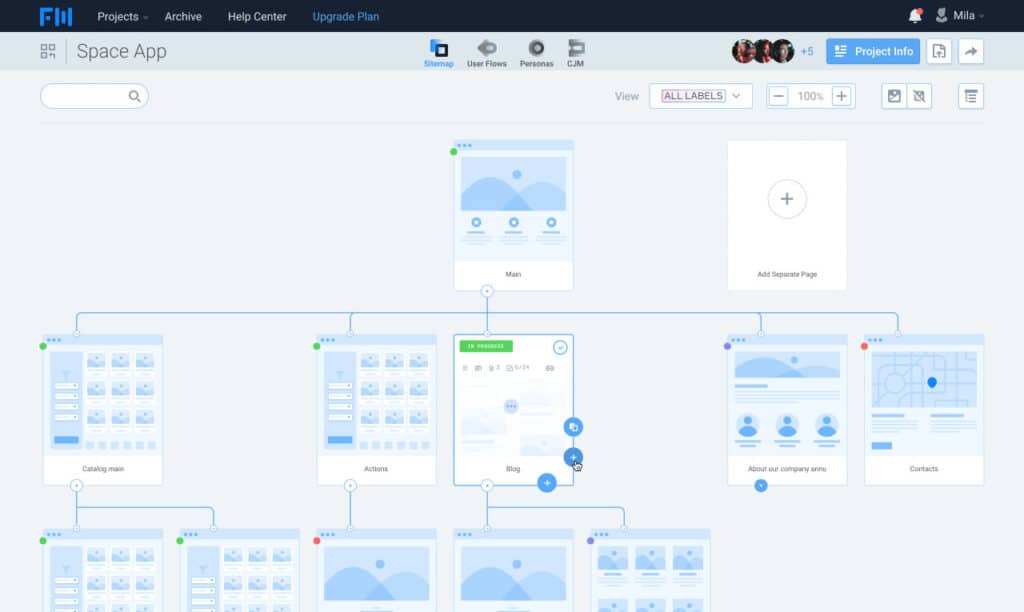
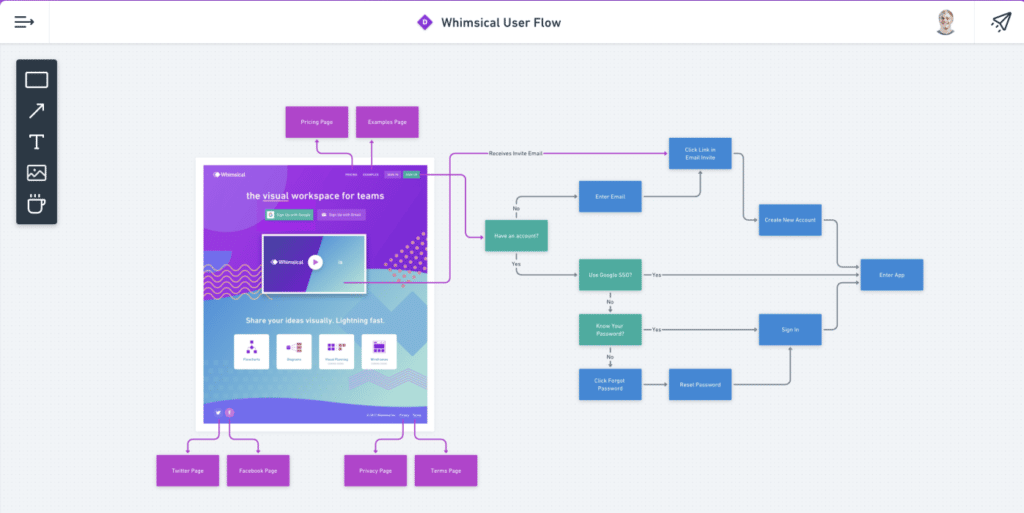
User Flow Tools
User flow is a process that starts with a user and ends with a specific action. It is a model or set of steps that guides users through the system. A good user flow can help you understand how your app behaves for users, and how it works behind the scenes. Here are some of the most popular user flow tools:
- Miro is an open-source, web-based diagramming tool that allows you to create and edit complex flowcharts from within an easy-to-use web interface. You can use Miro to create complex user flows, business processes, or even marketing campaigns.
- Flowmapp is a user flow tool that allows you to create a flowchart using a drag-and-drop interface. The tool is available for free on the web and is available in English, German and Spanish. It allows users to import images and add them to their flows by dragging and dropping them onto the chart. Users can also export their flows as PDF files or other formats.

- Timblee is another great web-based diagramming tool that allows you to create complex user flows from within an easy-to-use interface. You can also import your own diagrams and diagrams created in other tools such as Miro or Flowmapp.

- Overflow Freehand is an intuitive freehand drawing tool for creating user flows with one click!

- Whimsical is a simple, yet powerful tool for creating user flows. Whimsical puts the power of flowcharting into your hands by allowing you to build flows with drag-and-drop ease. You can also import your own diagrams and diagrams created in other tools such as Miro or Timblee.

UI Design Tools
UI design tools are software that you can use to create a mockup of your app’s interface, including the layout and the interactions. They are different from web designers in that they work with design files rather than HTML. UI designers create mockups of the interface, then hand them off to developers who will build the actual application.
They are great for quickly creating a prototype of your app’s user interface, but they’re not ideal for creating complex apps. They’re best suited to smaller projects where you don’t need to build a full-fledged app or integrate many features into one interface. Here are some of the most popular UI Design tools:
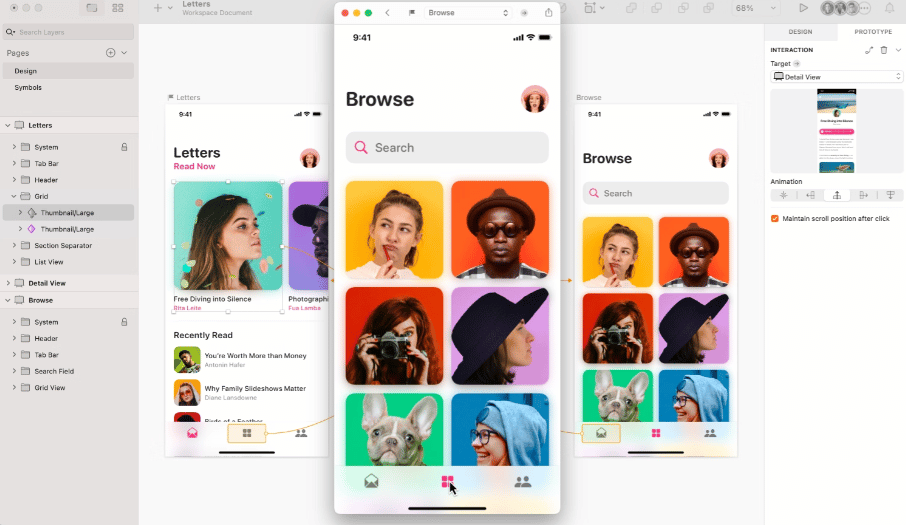
- Figma is a design platform that allows users to create wireframes and mockups, but it’s also great for building prototypes. It’s super fast, simple, and intuitive. You can drag and drop elements onto the canvas and then publish your designs straight to the cloud. The app also has a ton of free add-ons, so there are plenty of ways to customize your workflow.

- Sketch is a powerful design tool for designers and developers. It’s one of Apple’s most popular apps and has been around for years now. It comes with thousands of features, including live previews for each layer, vector images, and many more. You can also share your designs through email or social media networks so others can see them too.

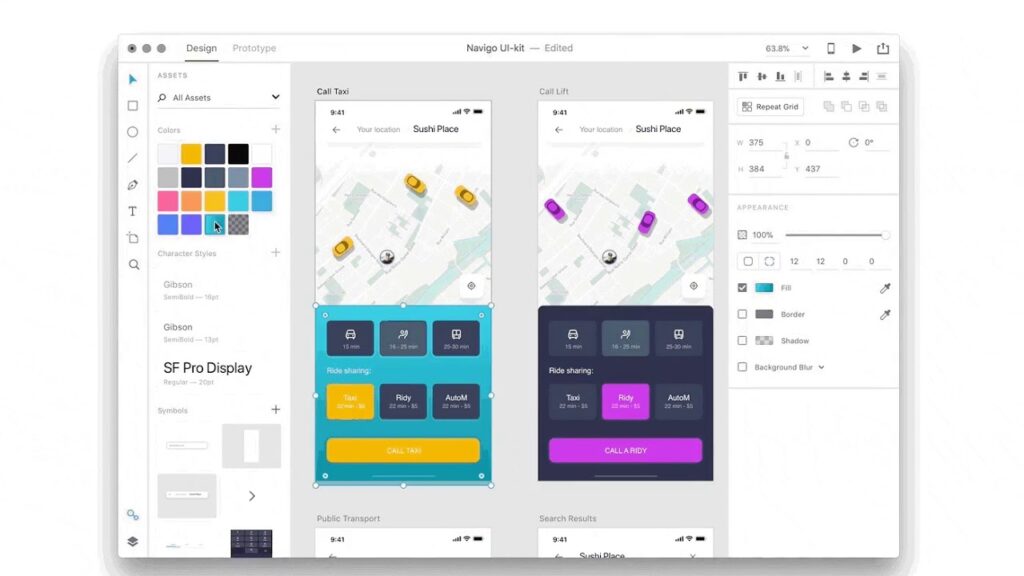
- Adobe XD is an app that allows users to create mobile apps using Adobe XD as a development platform. The app also comes with pre-built components such as buttons and navigation bars so you don’t have to manually create them yourself. The app also supports animations like transitions between screens, looping animations, gestures (tap/swipe)

- Framer is a powerful tool for UI designers. It allows you to quickly create prototypes and test out different design ideas. Framer also has a built-in code editor, so you can add custom animations and interactions. And if you’re working with a team, you can use Framer’s collaboration features to share your work and get feedback. If you’re looking for a tool to help you with your UI design, Framer is a great option.
- Invision Studio is a powerful UI design tool that enables designers to create high-fidelity prototypes and animations. It offers a wide range of features and integrations that make it a versatile tool for designing user interfaces.
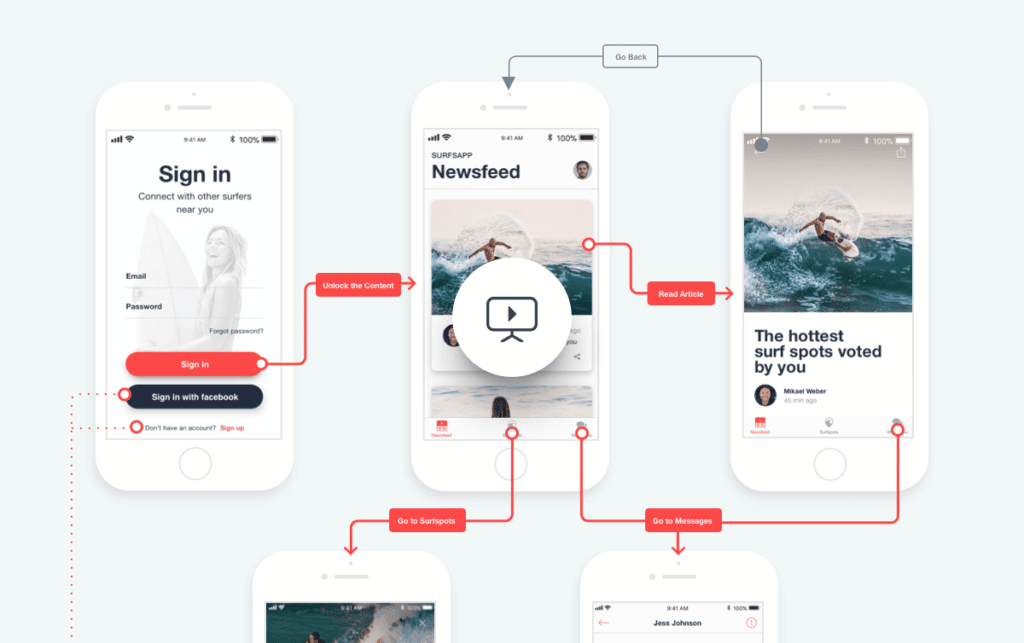
Prototype Tools
It is no secret that the success of a project depends on how the prototype looks. To create a great prototype, you need to have great tools. With so many different software programs and applications available, it can be hard to know which ones to use. That’s why we’ve compiled a list of the best prototype tools for UI designers. These tools will help you create prototypes that are both high-quality and user-friendly.
- Adobe XD
- InVision
- Sketch
- Figma
- Framer
These are just a few of the best prototype tools for UI designers. With these tools, you’ll be able to create prototypes that are both beautiful and functional.
Handoff Tools
There are a few different things to consider when choosing handoff tools for your UI design project.
- The type of project you’re working on. If you’re working on a web design project, for example, you’ll need a tool that can export your designs to HTML and CSS. If you’re working on a mobile app design, on the other hand, you’ll need a tool that can export your designs to the appropriate format for the app store.
- To consider is the size and complexity of your project. If you’re working on a large project with many different screen sizes and device types, you’ll need a tool that can handle that complexity. Alternatively, if you’re working on a smaller project, you may be able to get away with a simpler tool.
- Finally, you’ll also want to consider your team’s workflow.
Here are some of the most popular UI Design tools: Figma, Zephlin, Adobe XD, Invision, and Sketch
Design System Tools
Sketch, Figma, and Adobe XD are three popular design tools that designers use to create mockups. These tools help designers to create wireframes and prototypes of their designs.
- Sketch is a web-based application that allows you to create mockups in a drag-and-drop interface. It comes with a library of elements that can be imported into the application. Sketch also has an API so that it can be integrated into other applications like Photoshop and Illustrator etc.
- Figma is another popular tool for UI/UX design that allows users to build mockups within minutes. The interface of Figma is similar to Sketch but it offers more functionalities than Sketch does. It also comes with a library of components that can be imported into the application easily.
- Adobe XD is an all-in-one solution for prototyping and creating digital experiences for businesses and brands around the world. It provides an easy way for teams to design, prototype, and collaborate on projects across digital experiences from one central platform where they can manage multiple channels including desktop, mobile web, HTML5, native apps, or connected devices.
Portfolio Builder Tools
There are many portfolio builder tools (For example Wix, Weebly, Squarespace, Carbonmade, Dribbble, and Behance) available for UI/UX designers. However, finding the right one can be a challenge. With so many options on the market, it can be hard to know which tool is the best fit for your needs. Learn More about Portfolio Builders here.
Takeaways: With this much varying tools, as a UI/UX designer it is important to learn as many as you can and know when to use them.
As a UI/UX designer, it is important to have a toolkit full of different design tools. This way, you will be able to choose the right tool for the job at hand. While it is important to know as many design tools as possible, it is also important to know when to use them.
Different design tools are better suited for different tasks. For instance, one tool might be better for creating wireframes, while another tool might be better for creating high-fidelity prototypes. As a designer, it is important to be aware of the different strengths and weaknesses of each design tool.
In conclusion, as a UI/UX designer, it is important to learn as many design tools as possible and to know when to use them. By expanding your toolkit and understanding the different capabilities of each tool, you will be able to create your designs in the fastest way!
Final Verdict
If you have read this far, I really appreciate it. I hope you enjoyed reading this article on “The Complete Guide to UI/UX Design Tools for streamlining your workflow”, If yes, then don’t forget to spread the word about it Click your favorite social media icon below to share this content. Signing off sowmiyavenkatesan611@gmail.com