Figma is quickly becoming one of the most popular design tools for web and mobile applications. It’s easy to use, powerful and has many great features that make it a great choice for designers and developers alike. But if you want to take your Figma skills to the next level, it’s important to know about the tips and tricks that can help you work faster and become an even better designer.
In this blog post, we’ll cover 15 tips and tricks that will help you use Figma like a pro. From organizing your files to creating custom shortcuts, these tips will make your Figma workflow more efficient and give you the confidence to tackle even the toughest design challenges. So let’s get started and learn how to use Figma like a pro.
Table of Contents
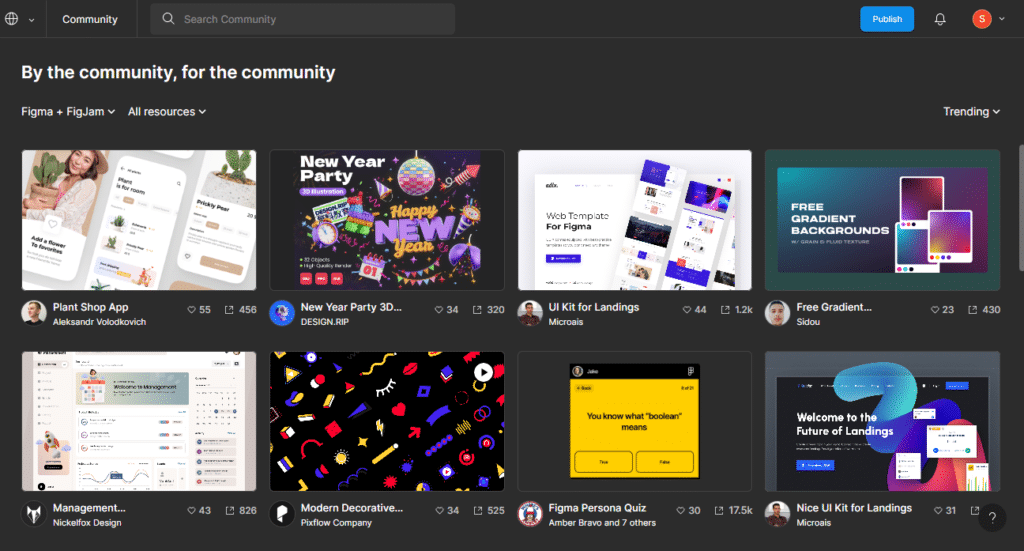
1. Use the Templates of Communities:
If you’re new to Figma, it can be a bit overwhelming to start a new project from scratch. That’s why it’s a good idea to take advantage of the templates that the Figma community provides. There are tons of great templates to choose from, so you can easily customize your design with a few clicks of the mouse. Not only will this save you time, but it also ensures that your design will look professional and polished.
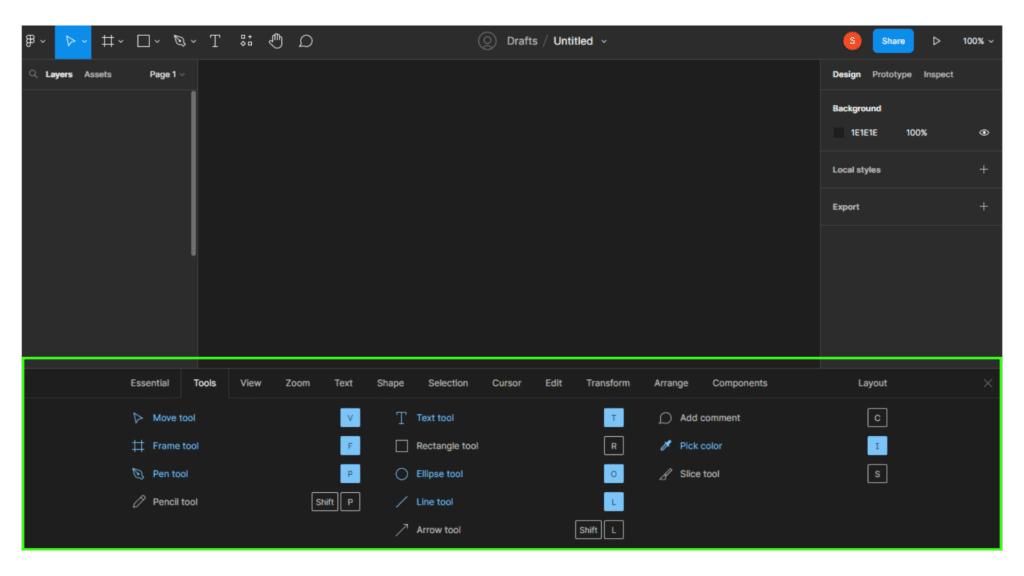
2. Make Use of Keyboard Shortcuts:
Figma has a variety of keyboard shortcuts that can help you save time and be more efficient. To view a list of all the shortcuts, simply press “Ctrk+Shift+?” while in Figma. This will open up a window with the list of shortcuts.

3. Organize Your Projects:
Organizing your projects in Figma is essential to staying on top of your work. To organize your projects, you can use folders and labels. Folders allow you to group related items together for easy access, while labels can be used to give an object a specific label for quick reference.
4. Create Reusable Components:
Creating reusable components is a great way to save time and keep your projects organized. To create a reusable component, select the elements you want to use, click the “+” icon in the top right-hand corner of the Figma editor, and select “Create Component”. Once you’ve created the component, you can drag and drop it into any project and make adjustments if needed.
5. Create Multiple Variations of your design:
With Figma, you can easily create multiple variations of your design with its layers feature. This allows you to change elements of your design without having to start over. This is especially useful when you’re experimenting with different elements of a design, such as color, font, or layout. To create multiple variations, simply duplicate the layer and then make the changes you want. This way, you can save all the versions of your design and compare them side by side. This makes it easy to decide which version of your design is the best.
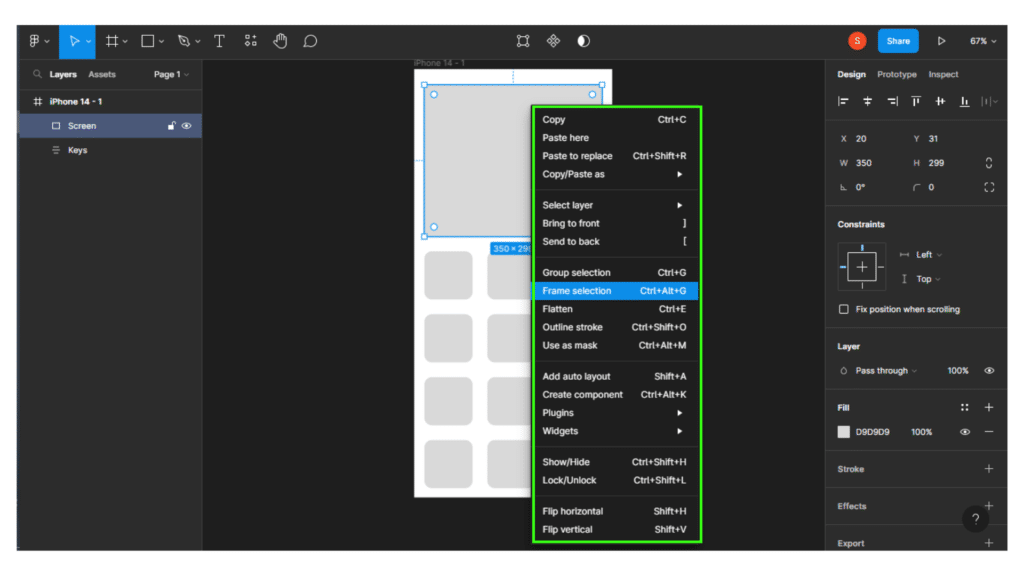
6. Utilize the Right Click:
Figma has a great right-click menu that allows you to quickly access different tools and features. Use this menu to quickly access the most commonly used tools and features.

7. Quickly Resize Objects:
When designing in Figma, you’ll often need to resize objects quickly. You can do this by :
- To resize the object Proportionally: select the object and drag it on one of the corners while holding down Shift.
- To resize the object from the center: select the object and hold down Alt while dragging.
- Use the scale tool, select the object you want to resize and then click on the scale tool icon in the top toolbar to press “K”. You’ll then see a box around your object that you can click and drag to change its size. Once you’re done, hit the “enter” key to confirm the changes.
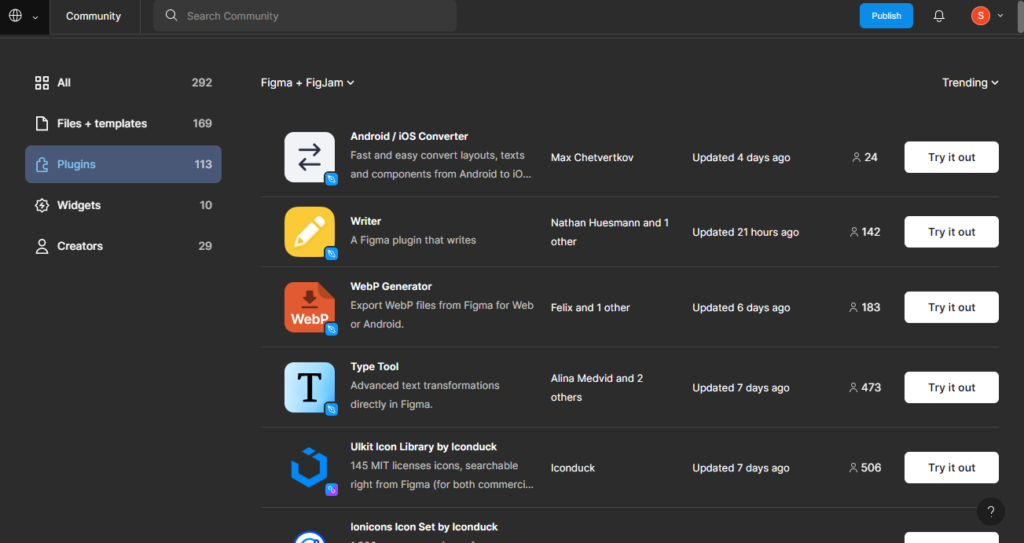
8. Take Advantage of Third-Party Plugins:
Figma has a wide range of third-party plugins that can help you work faster and more efficiently. These plugins can help you quickly add design elements, export assets, and more. To view the available plugins, go to the plugins tab in the Figma editor and search for the plugin you need.

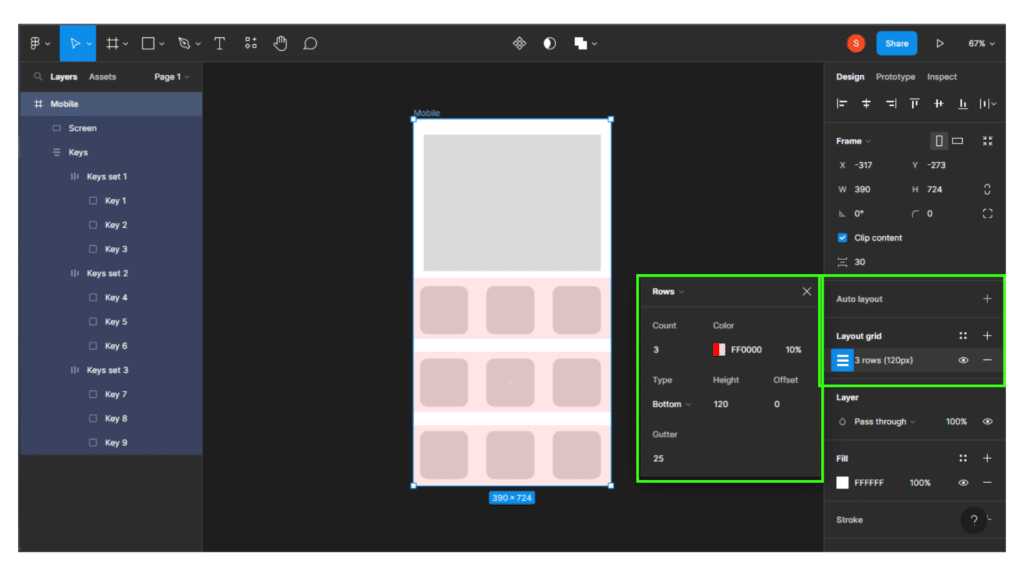
9. Utilize the Grid System:
Using the grid system in Figma is a great way to ensure that all of your elements are perfectly aligned and spaced. To access the grid system, click the “+” icon in the top right-hand corner of the Figma editor and select the “Grid” option. From there, you can customize the grid and snap elements to it for perfect alignment.

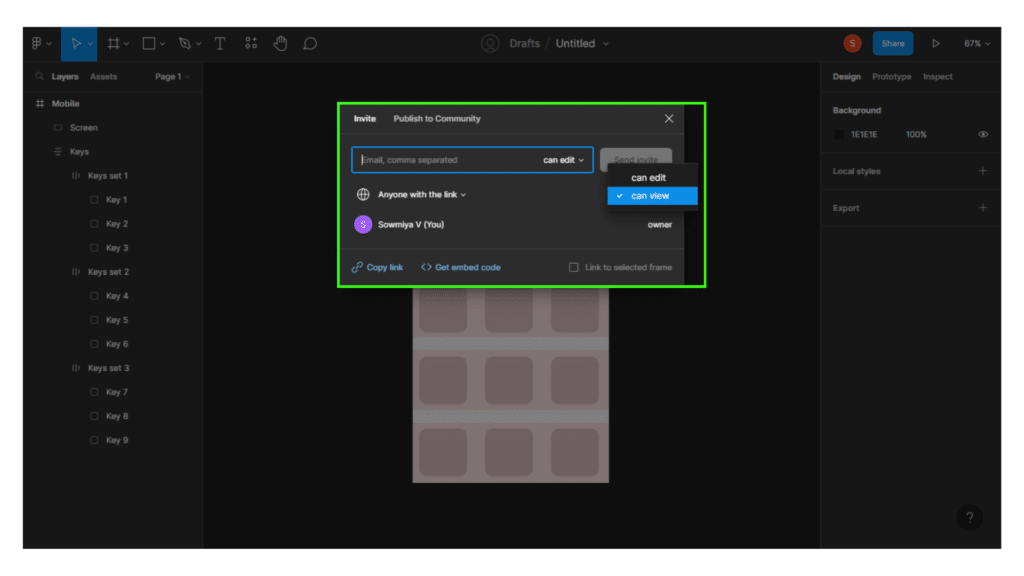
10. Leverage the Handoff or Share Button:
Figma’s Handoff feature is a great way to collaborate with other teams, such as developers. It allows developers to access a live link to the designs created in Figma, and to view the design specs for different elements. This way, developers have the exact specs they need to start developing the project. It also provides helpful resources such as color palettes, text styles, and measurements, which are all essential for a successful development process. With the Handoff feature, teams can work together more efficiently and avoid potential setbacks.

11. Utilize the Prototype Feature:
Figma’s prototype feature is a great way to bring your design to life. It allows you to link multiple screens together, so you can see exactly how your design will look and feel when it’s deployed. This can be a great way to test out ideas and get feedback from users early on in the design process.
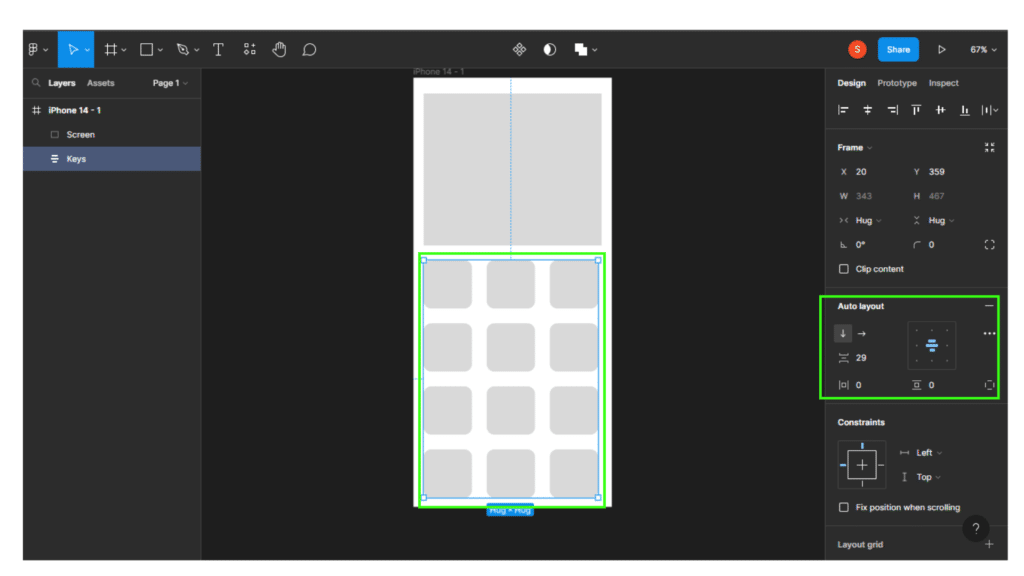
12. Know When to Use Auto Layout:
Figma’s Auto Layout feature is a great way to quickly create complex designs that are easy to manage and modify. It allows you to quickly create responsive designs that can adjust to different screen sizes, device orientations, and more. With Auto Layout, you can quickly create complex grids and designs with a few clicks. It also works great for dynamic content, allowing you to quickly adjust the layout as needed. Learning when to use Auto Layout can help you create beautiful designs quickly and efficiently. So, if you’re looking to streamline your workflow and create stunning designs, Auto Layout is definitely worth exploring.

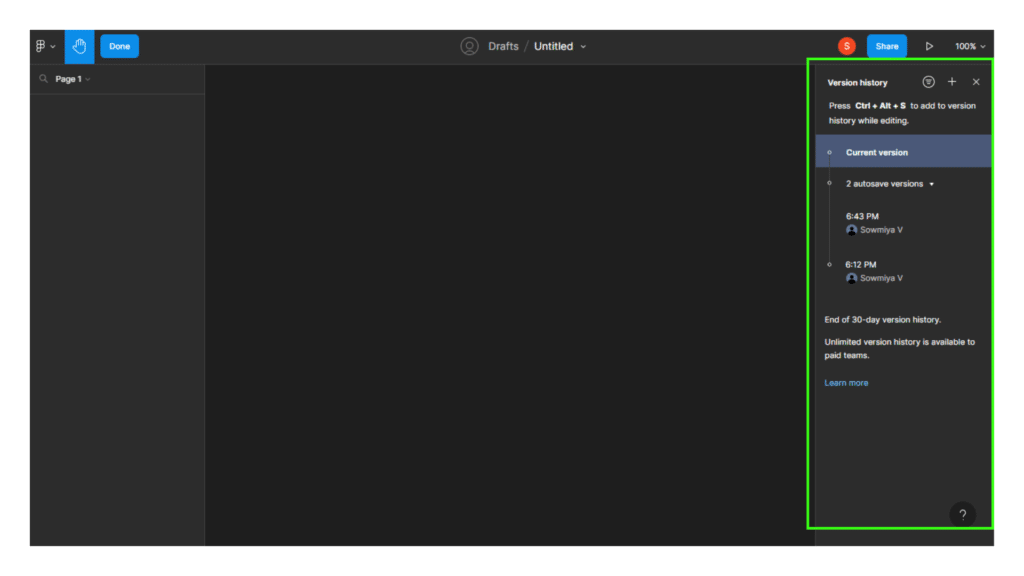
13. Take Advantage of the Version Control:
Figma’s version control is a great resource for anyone who is looking to keep track of their design progress. You can quickly see changes that have been made and revert back to previous versions if needed. You can also save versions of your design, so you can always access the latest version. Additionally, you can add notes to each version, to help you remember why you made a certain change. With version control, you can also work collaboratively with other designers and developers, ensuring everyone is on the same page. Figma’s version control is a valuable tool that will save you time and help you create better designs.

14. Utilize the presentation mode:
Figma has a presentation mode that allows you to quickly show off different versions of your project, or to show off a completed project to your team or client. This mode will allow you to quickly switch between different versions and layers of the project and can be very helpful in quickly presenting a project.
15. Keep Up With Figma Updates:
Figma is constantly being updated with new features and improvements. It’s important to stay up to date with the latest updates, so you can take advantage of the latest features and make sure your design remains up to date. You can easily stay up to date with the latest updates by following the Figma blog or keeping an eye on the changelog.
Takeaways: Figma is a powerful, user-friendly design tool that can be used to its full potential with these 15 tips and tricks.
Learning how to use Figma like a pro can be a great addition to any designer’s skillset. With the right tips and tricks, you can quickly become an expert Figma user and create amazing projects. By following these 15 tips, you can learn how to use Figma like a pro in no time. From taking advantage of the features to saving your work, these tips will help you get the most out of Figma.
Final Verdict
If you have read this far, I really appreciate it. I hope you enjoyed reading this article on “Learn How to Use Figma Like a Pro: Tips and Tricks”, If yes, then don’t forget to spread the word about it Click your favorite social media icon below to share this content. Signing off sowmiyavenkatesan611@gmail.com