
Create Flutter Project on VS Code
Have you heard about Flutter or started working on it, If you are a beginner thinking about how to proceed further this is the best tutorial you can start with. Why preference to VS Code & why not Android Studio?
Table Of Content
VS Code IDE (Integrated Development Environment) is very simple and fast loading and execution of emulators which makes things easy for developers. So yes, try in VS Code, and let me know your feedback on the comment session.
PREREQUISITES
- Must have a stable Flutter version installed.
- VS code Platform on your system
HOW TO BUILD 1ST PROJECT?
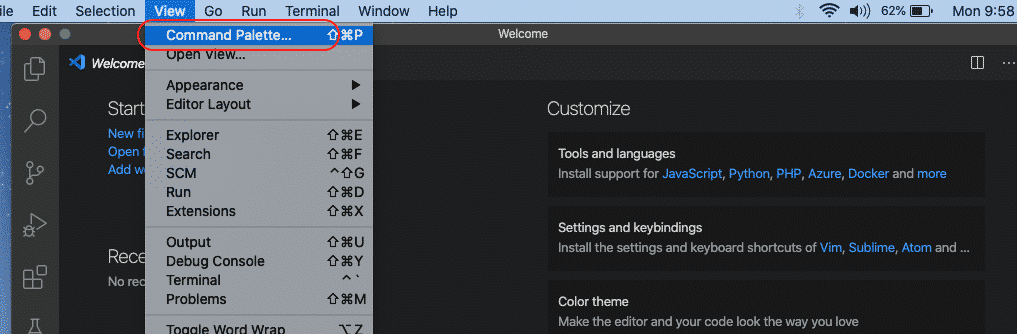
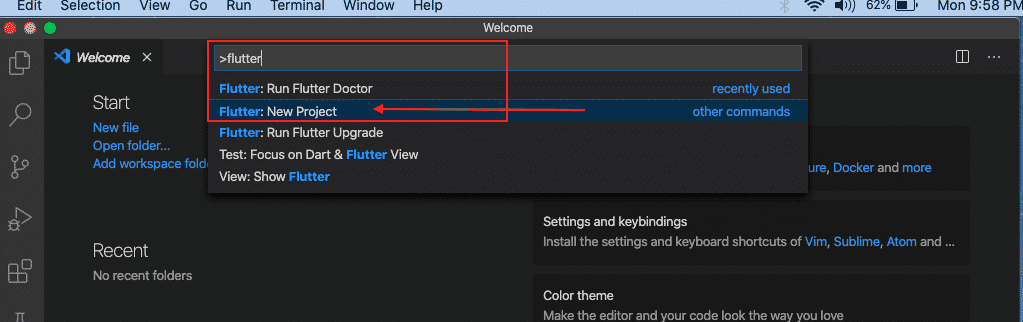
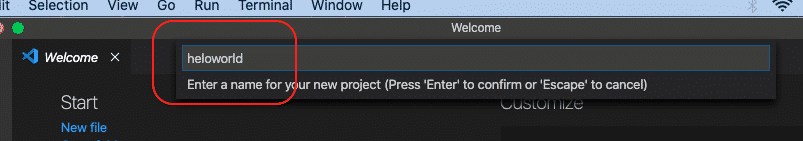
Step 1: I hope you are qualified with the prerequisites, Now open VS code. So you will get the below IDE. Go to View -> Command Palette. This is the place where you can create a new Flutter project with less Navigation.



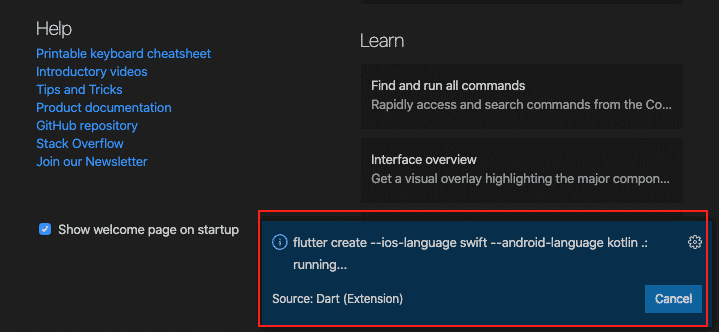
Step 4: Once you did that check the bottom panel for the notification. you will get the status, there will be a common issue if Flutter Package was not installed properly.

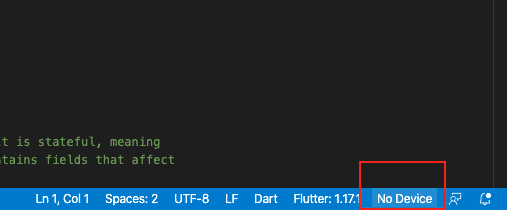
Step 5: You can see the No Device option if you want to run an emulator on your system. If already a device is connected to your system, then you can run on the system.

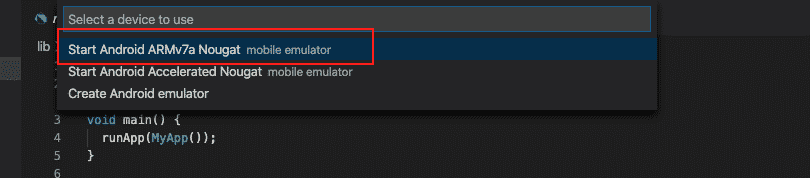
Step 6: Next there is an option to select the emulator you want to run. You have options like
- Android ARMv7a Nougat
- Android Accelerated Nougat
- Custom Android emulator

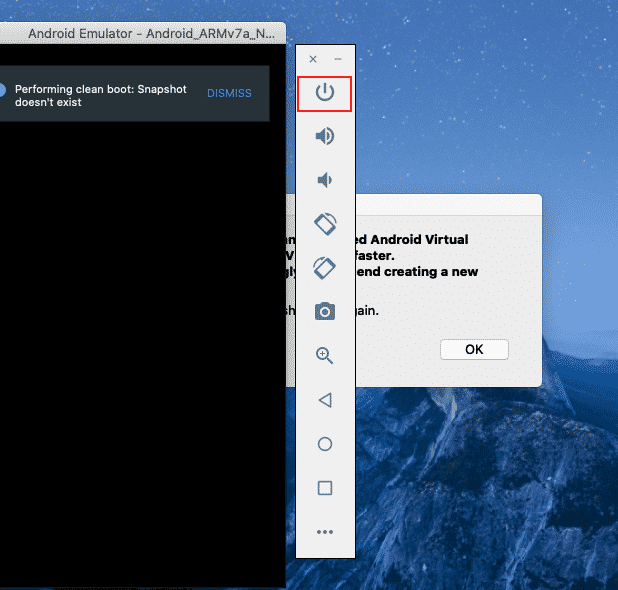
Step 7: This is how the emulator looks like, Make sure you have at least 8GB of memory on your system to run this smoothly. Can Turn off the Android emulator as highlighted below.

FINAL VERDICT :
In conclusion, I hope you enjoyed reading this article on “Create Flutter Project on VS Code”, If yes, then don’t forget to spread the word about it. We would love to hear the feedback from your side and if any doubts contact us. Signing off sanjay@recodehive.com