Table of Contents
What’s the relevance of app Badges?
Users always look for interactive content on the websites, even Google Algorithm prefer that. So the Bloggers have to come up with something interactive to display rather than an image with a link. In that case, WP-Appbox comes into the picture, will show you how to make a beautiful representation of Mobile apps on WordPress posts.
You can download the plugin here the WordPress application is called WP-Appbox. For customization, you can refer to this website. Also, the picture shows how the representation of the badge looks the same as the below screenshots.
Android App badge Settings
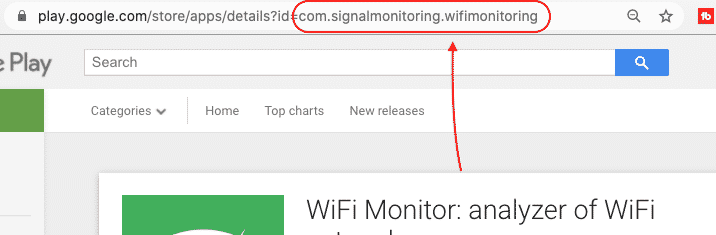
To display App from Google Playstore to appear like shown below with image and QR code, you have to copy-paste the code like shown below. Once you install the plugin then you can paste the below code anywhere on your post, it represents first the Appbox by default it comes with all the implementation, second is store name eg Google play, Appstore, etc. Whatever comes after the Id in the address bar goes as app-id.
[appbox storename app-id] The above highlighted is App IDThe app ID you will get from the play store.

[appbox googleplay com.signalmonitoring.wifimonitoring]Appstore Badge Settings
Similar to Google Play store go to apple Appstore and select any of the apps you want to display on your webpage then paste the ID of the Appstore application as I have shown below. The app is you will get it from the address bar.
[appbox appstore id1234541790]WordPress Plugin Badge Settings
Now WordPress plugin representation is very similar to the one which I mentioned above for Google Playstore and Appstore. All you need to do is go to the WordPress plugin page https://wordpress.org/plugins/ and select the App id from there here is Selected Lifter LMS.
[appbox wordpress lifterlms]Google Chrome Badge Settings
Now let’s see how to display Mobile app badges on WordPress for chrome extensions PostsNavigate to the Chrome Webstore site, you can click here to go to the site this is the place where you can see all the chrome extensions. Replace the shortcode with a chromewebstore and paste the application Id from the website address bar. For Microsoft universal store and Xbox apps you can use windowsstore, also the badge can make appear for Firefox add-ons and F-Droid ad-on.
[appbox chromewebstore niloccemoadcdkdjlinkgdfekeahmflj?hl=en]FINAL VERDICT :
In conclusion, I hope you enjoyed reading this article on “Best app of 2020 Awards Appstore & Playstore”, If yes, then don’t forget to spread the word about it, click your favorite social media icon below to share this content. Signing off sanjay@recodehive.com