If you’re looking for a comprehensive guide to getting started with Figma, look no further! In this post, we’ll cover everything you need to know about Figma, from the basics of the interface to more advanced features and tips. We’ll also provide some helpful resources along the way so you can keep learning and expanding your Figma skills. By the end of this post, you’ll be ready to start creating beautiful designs in Figma. So let’s get started!
What is Figma?
Figma is a cloud-based design tool that enables designers to create, collaborate on, and share their designs. It’s a relatively new tool, but it’s quickly gained popularity among designers due to its user-friendly interface and wide range of features.
Figma is similar to other design tools such as Sketch and Adobe XD, but it has a few key advantages. First, Figma is browser-based, so you can access your designs from any computer with an internet connection. Second, Figma has built-in collaboration features that make it easy to work with others on your designs. And third, Figma is free to use (with some paid features).
What can Figma be used for?
Figma is an amazing tool for creating and sharing designs. It’s a great way to design, collaborate with others and share your work.
You can use it for your own personal projects, but there are lots of other ways you can use it as well:
- As a tool for prototyping: Figma is great for getting ideas out of your head and into the world. You can use it to quickly mock up a design or prototype in minutes — no Photoshop required!
- To share your work with others: Figma is perfect for collaborating on projects with other people and teams. You can connect with them easily through email, Slack or even through Figma’s built-in chat feature (more on that later).
- For creating UI prototypes: Figma has built-in tools that make prototyping UI incredibly easy (and fast). In this guide we’ll show you how we use them in practice — so you can get started right away!
How Does Figma Work?
Figma is a vector-based design tool, which means that designs are created with mathematical equations instead of pixels. This makes it easy to resize and scale designs without losing fidelity.
Figma also has a few unique features that set it apart from other design tools. One of these is the ability to create responsive designs that adjust to different screen sizes. Another is the ability to create designs with real data. This is helpful for things like creating charts and graphs, or for testing design concepts with real data before implementing them. Finally, Figma has built-in collaboration features that make it easy to work with others on your designs.
You can leave comments on specific elements of a design, or you can chat with others in real time to discuss changes. Figma also has a version control system that lets you see who made what changes and when. This is helpful for keeping track of changes and for reverting back to previous versions if needed.
How to get started with Figma?
How to get started with Figma Getting started with Figma is easy. You can create an account for free at figma.com. Start creating your first project.
When you create a new project in Figma, you’ll be prompted to choose a template. Figma offers templates for a variety of design projects, including websites, apps, and user interfaces. For this example, we’ll choose the “App” template. Once you’ve selected a template, you’ll be taken to the Figma editor.
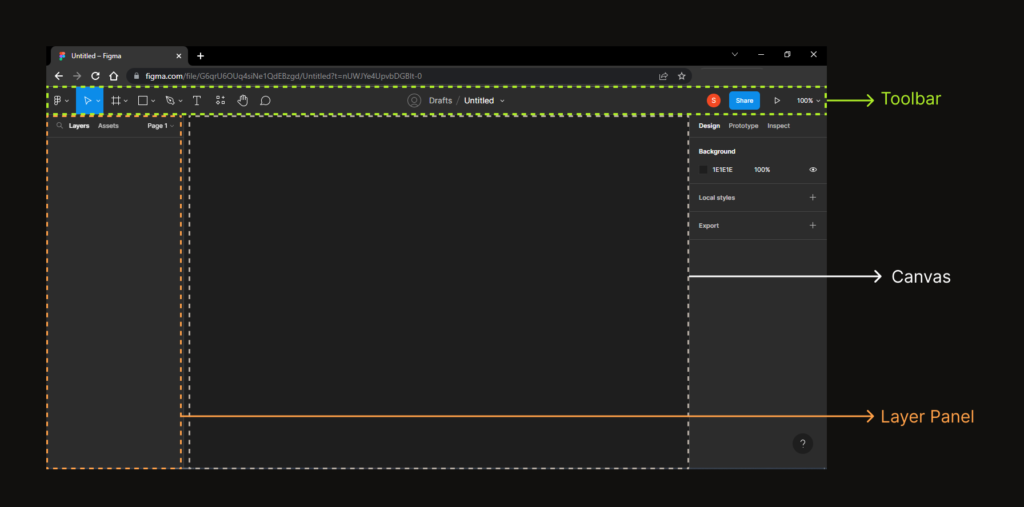
The Figma editor is where you’ll actually create your designs. The canvas, the layers panel, and the toolbar.

- The canvas is where you’ll do most of your work. This is where you’ll create and edit your designs.
- The toolbar is where you’ll find all of the tools you need to create your designs. Figma offers a variety of tools for creating vector shapes, adding text, and more.
- The layers panel is located on the right side of the screen and contains all of the layers in your design. You can use the layers panel to organize your design and to make changes to specific elements. By organizing your design elements into layers, you can easily turn them on and off as needed.
Figma Features
Figma has a wide range of features that enable you to create beautiful designs. Some of the most notable features include:
- Vector drawing tools: Figma includes a wide range of vector drawing tools that enable you to create any type of design.
- Responsive design: Figma’s responsive design features enable you to create designs that look great on any screen size.
- Real-time collaboration: Figma’s collaboration features enable you to work with others on your designs in real-time.
- Version control: Figma’s version control system enables you to keep track of changes and to revert back to previous versions if needed.
- Prototyping Tool: Figma is a prototyping tool that helps you create mobile and desktop apps, websites, and interconnects. You can prototype your ideas in Figma, then export them to other tools such as Sketch or Sketch Pro to share with colleagues or clients.
Once you’re familiar with the Figma editor, you can start creating your designs. Check for our following blog post to learn more about how to begin developing your designs!
Final Verdict
If you have read this far, I really appreciate it. I hope you enjoyed reading this article on “Figma For Beginners: The Complete Guide To Getting Started [Part -1]”, If yes, then don’t forget to spread the word about it Click your favorite social media icon below to share this content. Signing off sowmiyavenkatesan611@gmail.com