If you’re a designer or a developer, you know the struggle of manually turning a Figma design into code. It takes a lot of time and effort to get the design just right, and it’s often tedious work. But that’s all in the past, thanks to Function12.io, a new tool that makes it easy to turn your Figma designs into code.
Function12.io is a revolutionary new platform that takes the hassle out of converting Figma designs into code. By simply inputting your Figma design URL, you can automatically turn it into code in just a few clicks.
Here’s a step-by-step guide on how to quickly turn your Figma design into code using Function12.io:
Table of Contents
Step #1. Copy your Figma design URL.
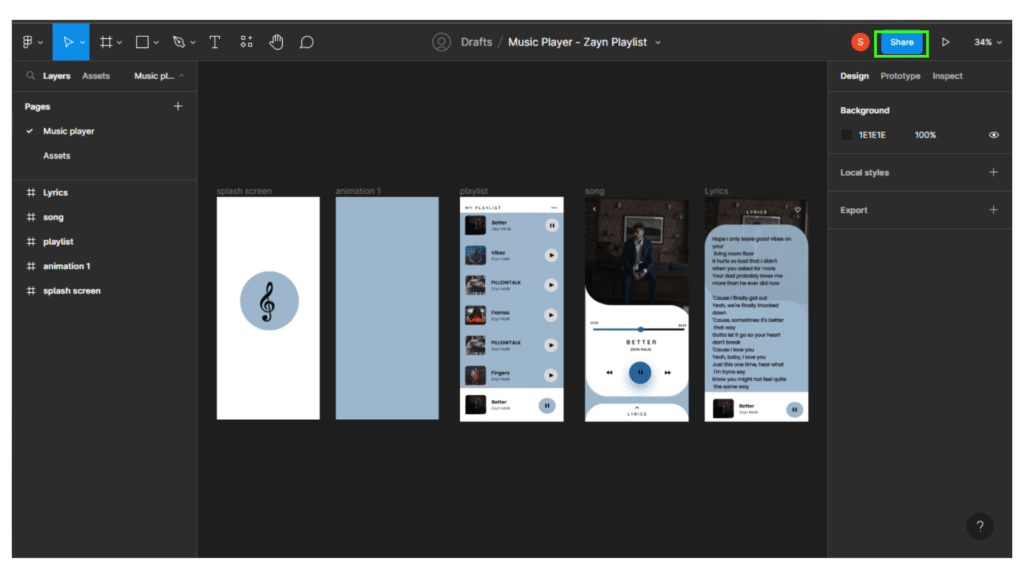
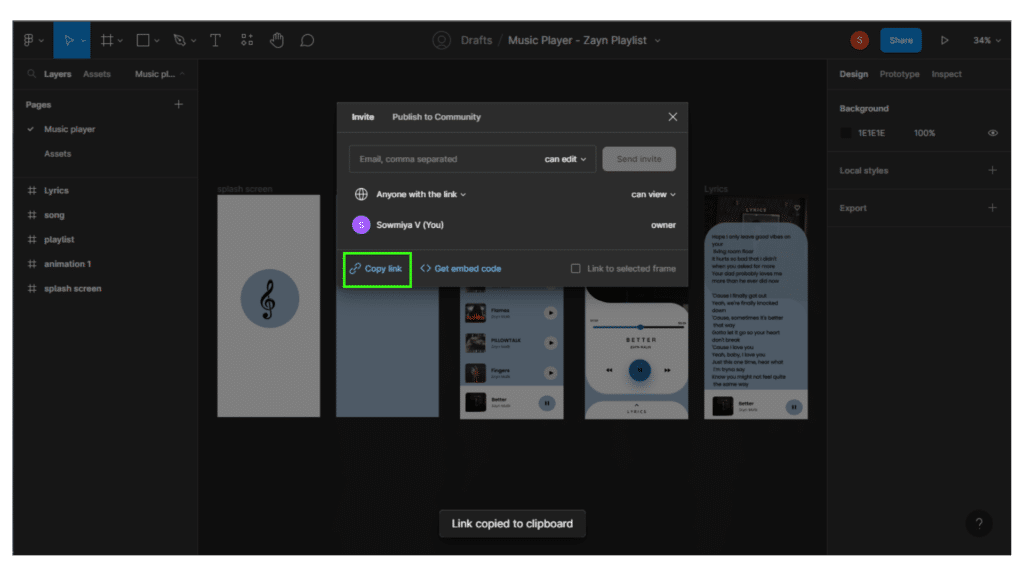
First, you’ll need to copy the URL of your Figma design. This can be done by right-clicking the “Share” button in the top right corner of the design and then selecting “Copy Link”.


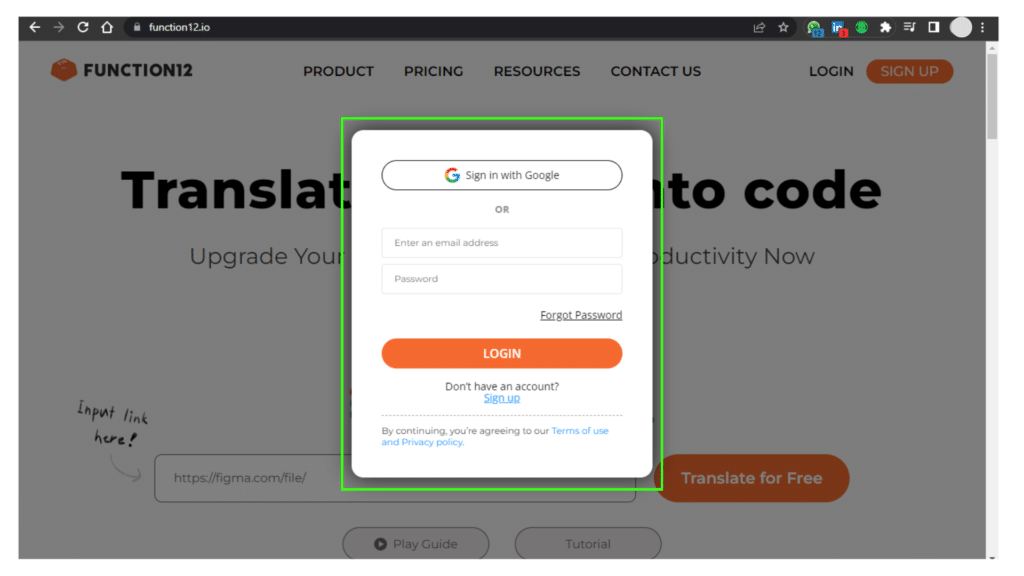
Step #2. Create an account on Function12.io.
Visit Function12.io and create an account by signing up with your email address. This will allow you to save your projects and access them whenever you need to.

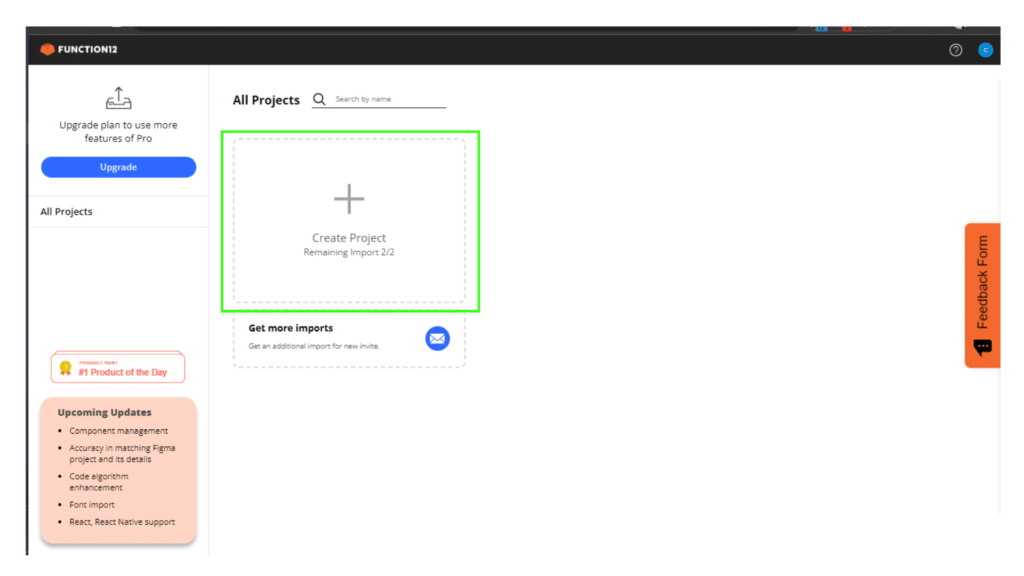
Step #3. Click the ‘Create New Project’ button.
Once you’ve logged in, you’ll be taken to the homepage. Here, click the “Create New Project” button.

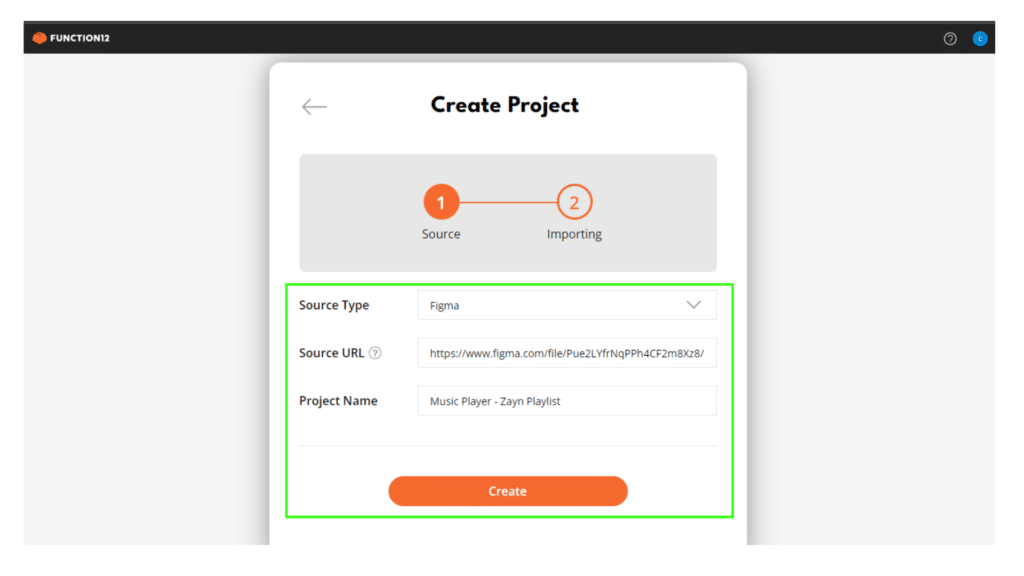
Step #4. Select ‘Figma’ from the drop-down menu and enter the URL of your Figma design.
In the “Select a Source” drop-down menu, select “Figma” and paste the URL of your Figma design into the text box.


Step #5. Select the components you want.
You can choose to turn all components of the design into code, or you can select specific components. You can also choose to ignore certain components or delete them from the design altogether.

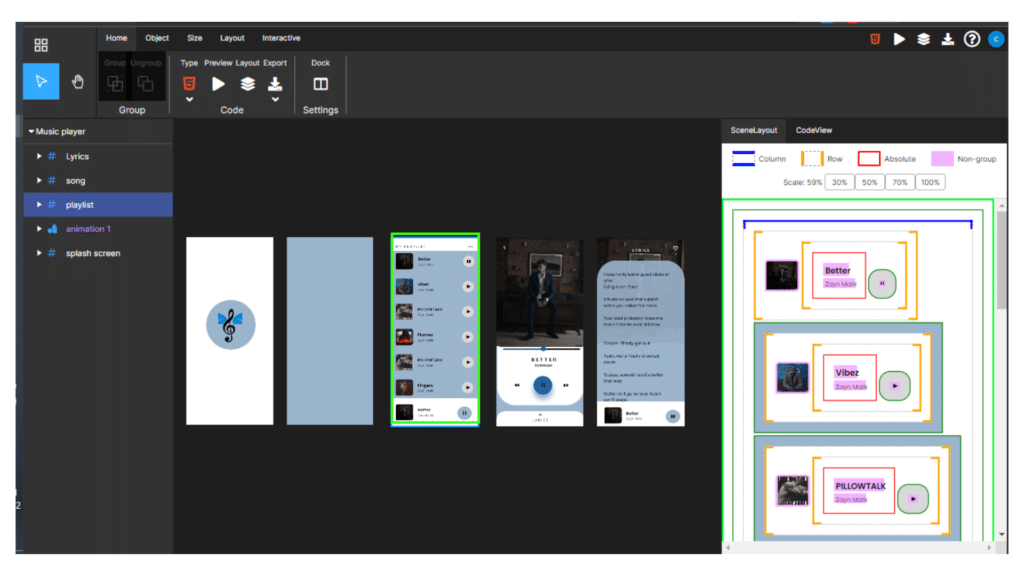
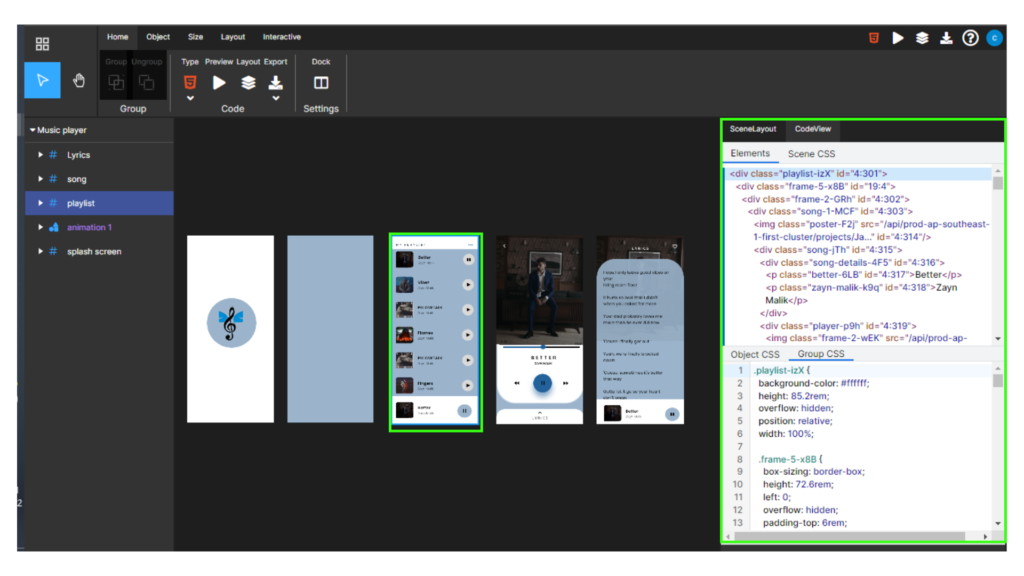
Step #6. Inspect and Edit the CSS Properties.
Once the conversion process is complete, you will be able to inspect and edit the resulting CSS properties. This is where you can tweak the design to your liking. You can also add custom animations and other effects to further refine your design.

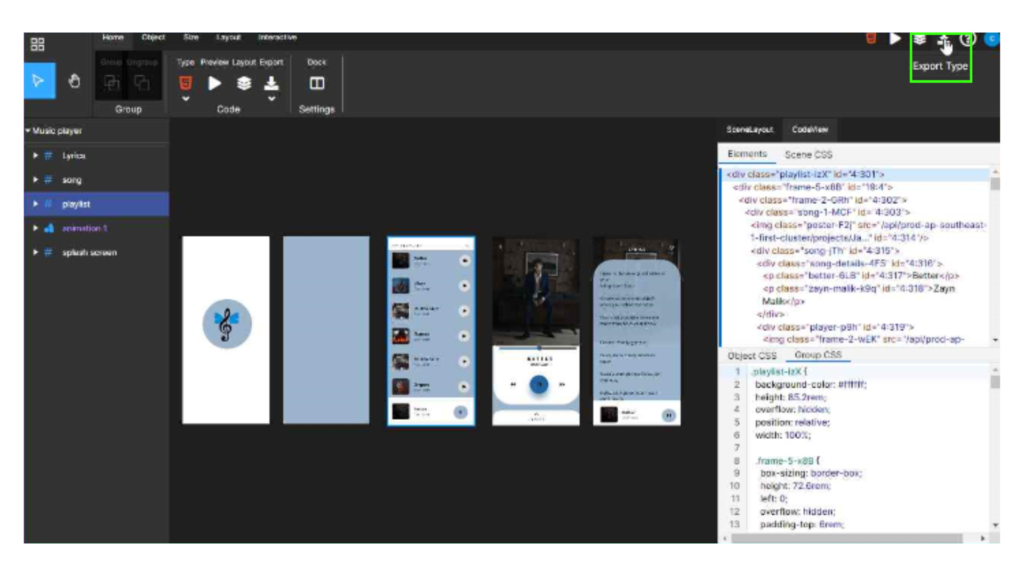
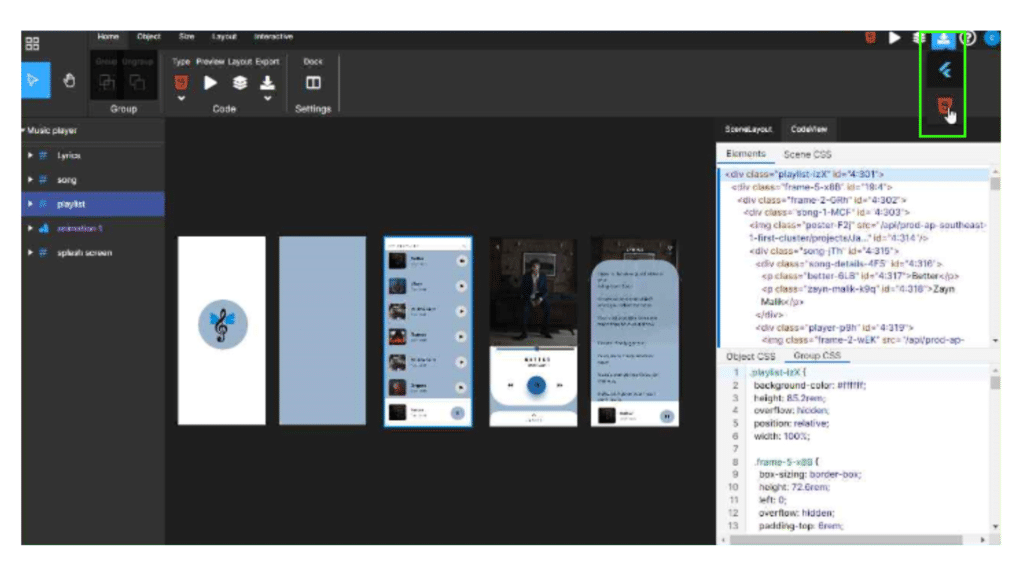
Step #7. Export the code.
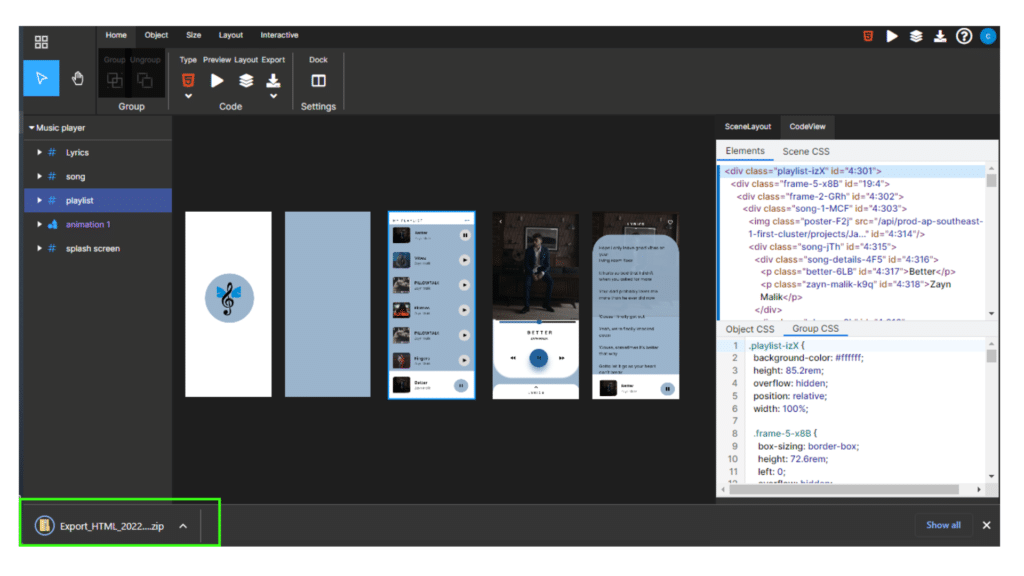
Once you are satisfied with the results, you can click the “Export” button to download the code.

This will generate a zip file containing the HTML, CSS, and JavaScript code or Flutter code for your Figma design.


And that’s it! With Function12.io, you can quickly and easily turn your Figma design into code in just a few clicks. So what are you waiting for? Give it a try today and see how easy it is to turn your Figma designs into code.
Final Verdict
If you have read this far, I really appreciate it. I hope you enjoyed reading this article on “Unlock Your Code Potential: A Step-by-Step Guide to Turning Your Figma Designs”, If yes, then don’t forget to spread the word about it Click your favorite social media icon below to share this content. Signing off sowmiyavenkatesan611@gmail.com