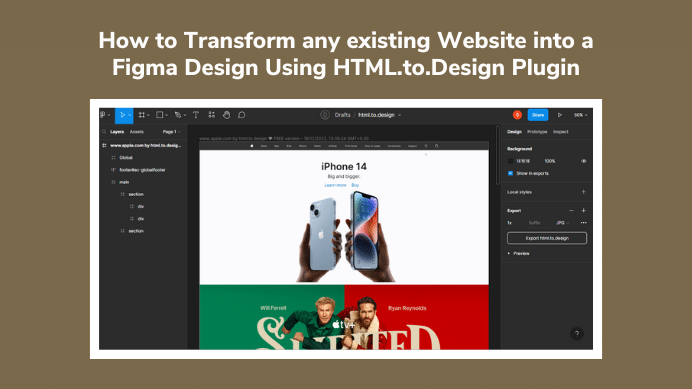
Are you looking for a way to transform any existing website into a Figma design? If yes, then you’re in the right place. In this blog, we will discuss how to transform any existing website into a Figma design using HTML.to.Design Plugin. This plugin is a powerful plugin for Figma that makes it easy to transform any existing website into a Figma design. It’s a great way to quickly take an existing website and turn it into a mockup or prototype in Figma. With HTML.to.Design, you can copy and paste the website link into the plugin and it will generate a Figma design that can be further tweaked and customized to fit your needs. This makes it simple to create a Figma design without having to manually build it from scratch.
Table of Contents
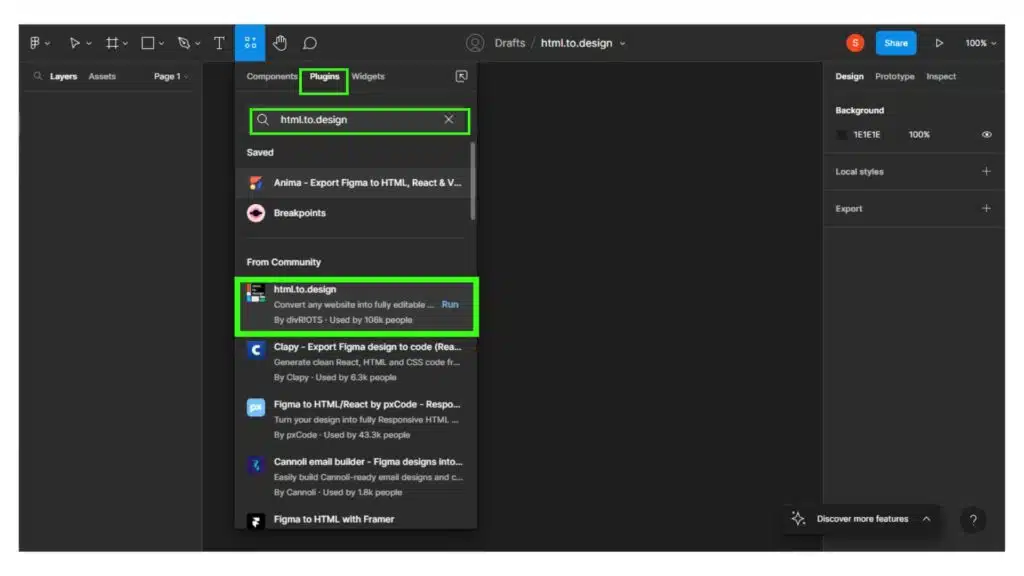
Step 1: Install the HTML.to.Design Plugin
The first step is to install the HTML.to.Design plugin in Figma. To do this, open Figma and go to the Plugins tab in the left sidebar. Search for “HTML.to.Design” and click on the plugin. This will take you to the HTML.to.Design a page where you can install the plugin. Click on the “Install” button to install the plugin.


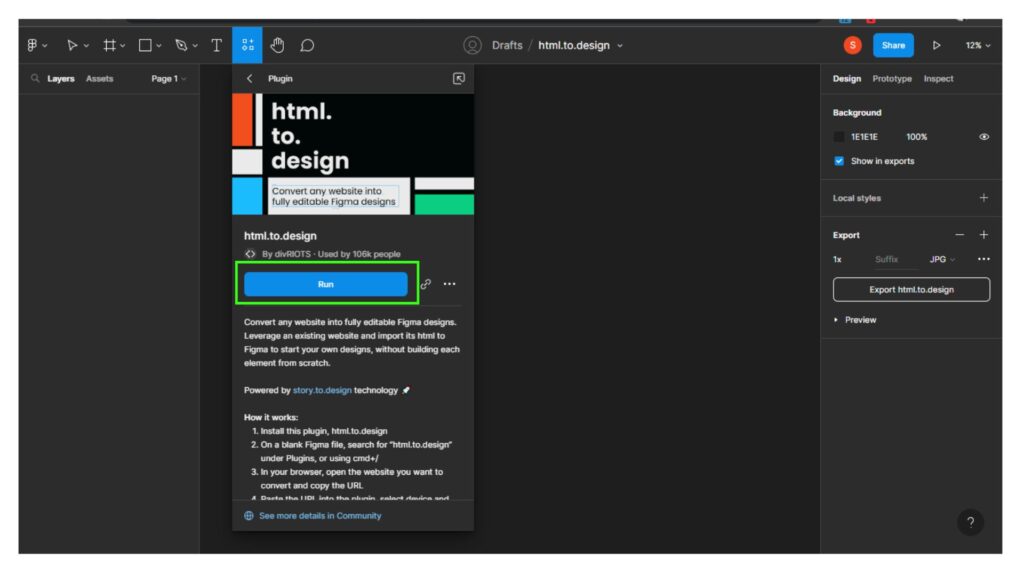
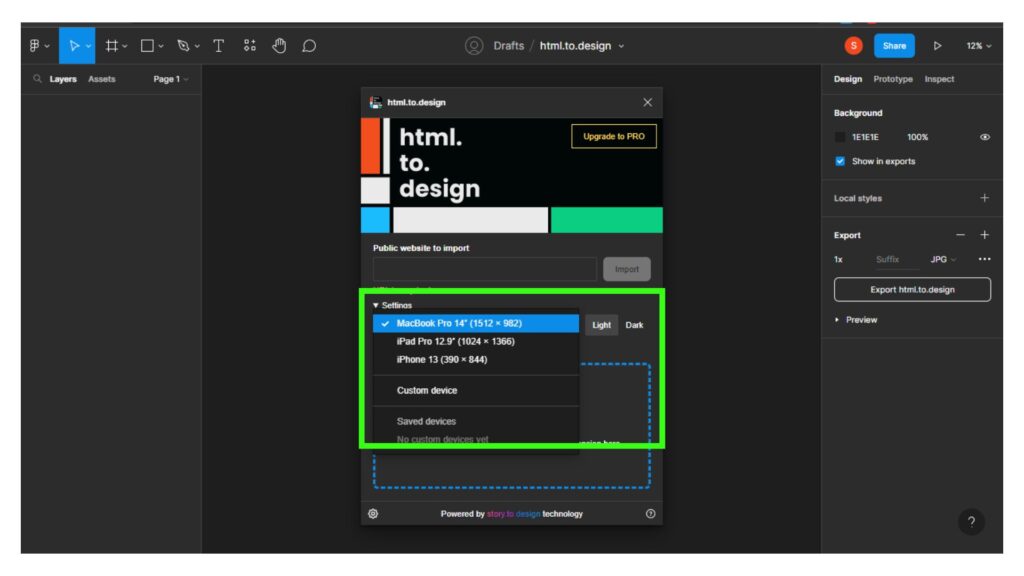
Step 2: Customize the HTML.to.Design Plugin Settings
Once the plugin is installed, you can customize the settings to fit your needs. You can specify the size of the Figma design, the type of design you want to generate, and more. Take a few minutes to customize the settings to make sure the design generated is exactly what you need.

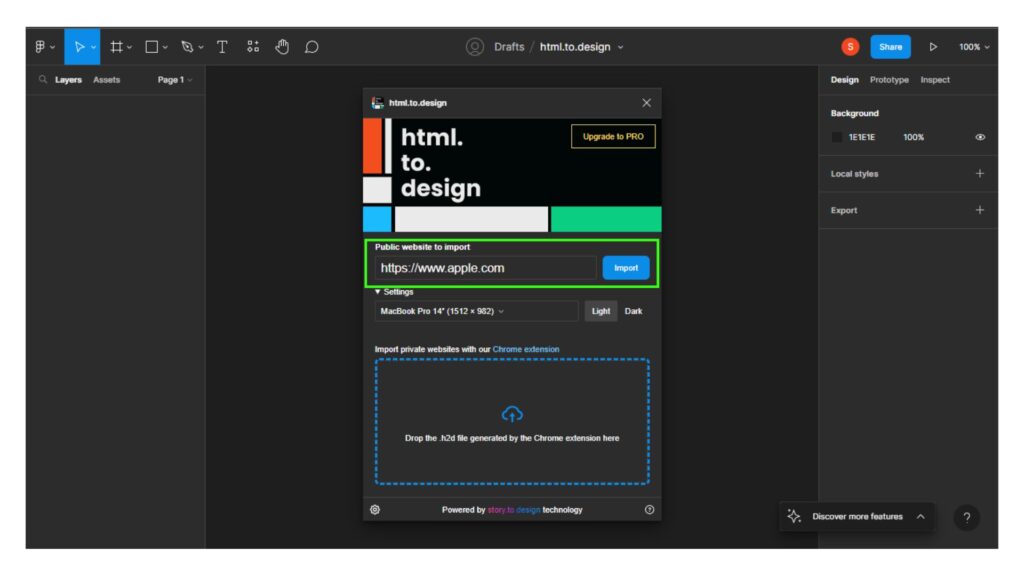
Step 3: Copy and Paste the website link into the HTML.to.Design Plugin
Now that the plugin is installed and the settings are customized, you’re ready to start transforming your website into a Figma design. To do this, open up the HTML.to.Design the plugin and copy and paste the website link into the plugin. This will generate a Figma design based on the website link you provided.

Step 4: Import the website Design
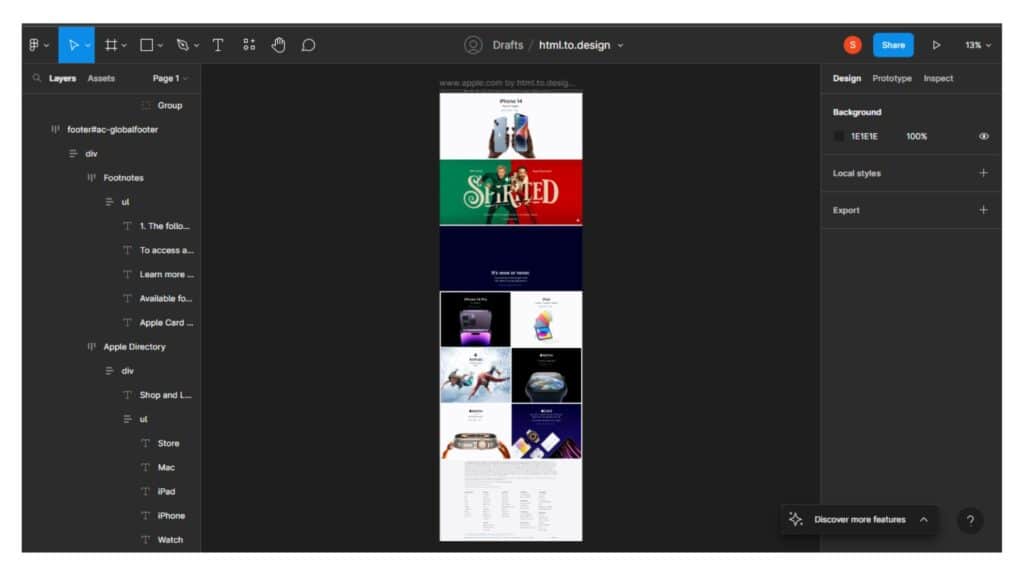
Once you’ve pasted the website link into the plugin, click the “Import” button to import the website design. This will open up a new Figma design with the design generated from the website link you provided.

Step 5: Refine Your Figma Design
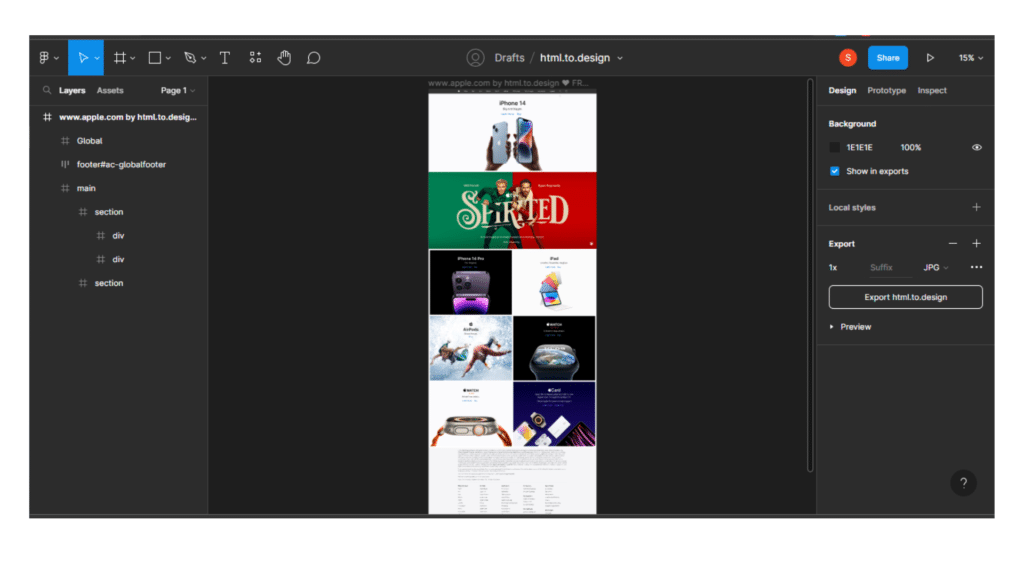
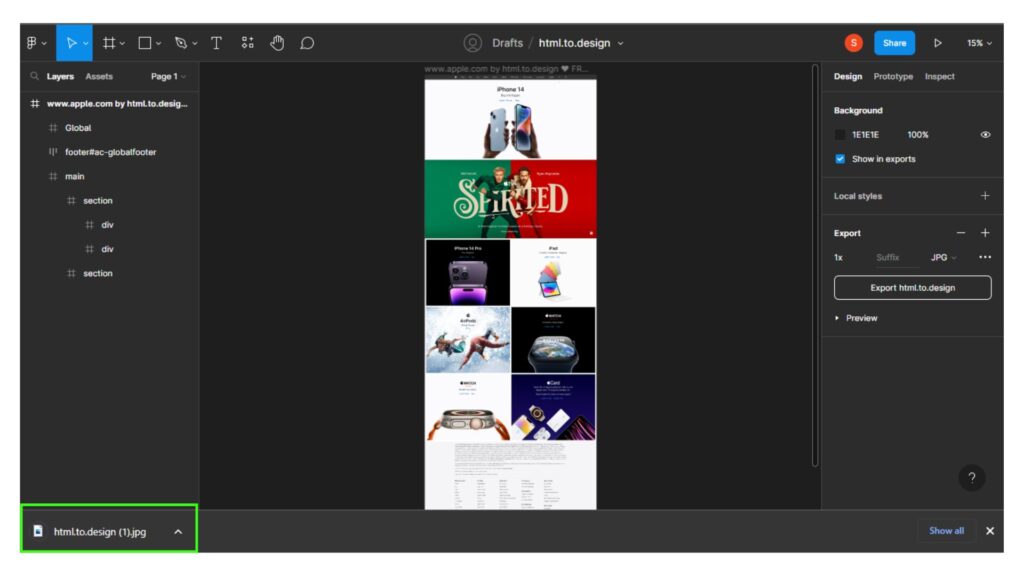
Now that the Figma design is generated, you can start refining it to make it look exactly how you want. You can add images, adjust colors, and make other tweaks to make the design perfect. For example; Here, I’ve removed the 3rd section which was in blue.

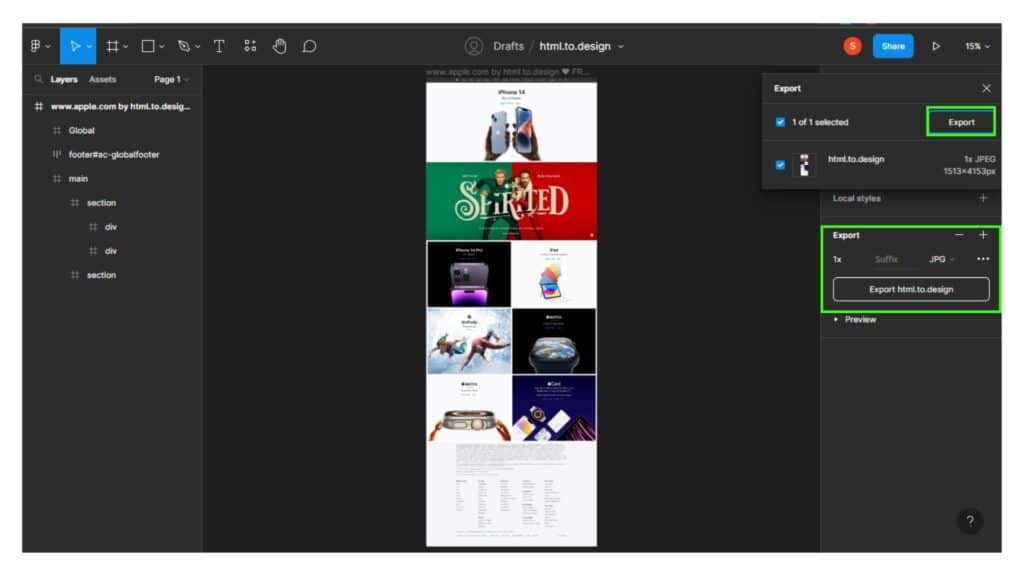
Step 6: Export Your Figma Design
Once you’ve refined the design, you can export it out of Figma. To do this, go to the File menu and choose “Export”. You can then choose the format you want to export the design in and click the “Export” button to save it out of Figma.


Transforming a website into a Figma design is a great way to quickly create a design without having to do any manual coding. With HTML.to.Design Plugin, you can easily convert any website into a Figma design in no time. We hope this blog has helped you understand how to use HTML.to.Design a Plugin to transform your website into a Figma design.
Final Verdict
If you have read this far, I really appreciate it. I hope you enjoyed reading this article on “How to Transform any existing Website into a Figma Design”, If yes, then don’t forget to spread the word about it Click your favorite social media icon below to share this content. Signing off sowmiyavenkatesan611@gmail.com